FM19アドオン「バーコードジェネレーター」でのバーコード生成を完全自動化する
「バーコードジェネレーター」アドオン
FileMaker19から追加された、「バーコードジェネレーター」アドオンでは、テキストからバーコードを生成してオブジェクトフィールドに格納できる。しかし、ボタンを押さなければ生成できないので、毎回行うのは結構な手間になる。これを自動化してみる。
準備
まずはバーコードジェネレーターを導入する。レイアウトモードの左パネルを出し、「アドオン」→「+」→「バーコードジェネレーター」を選択。アドオンパネルからレイアウトにドラッグアンドドロップする。

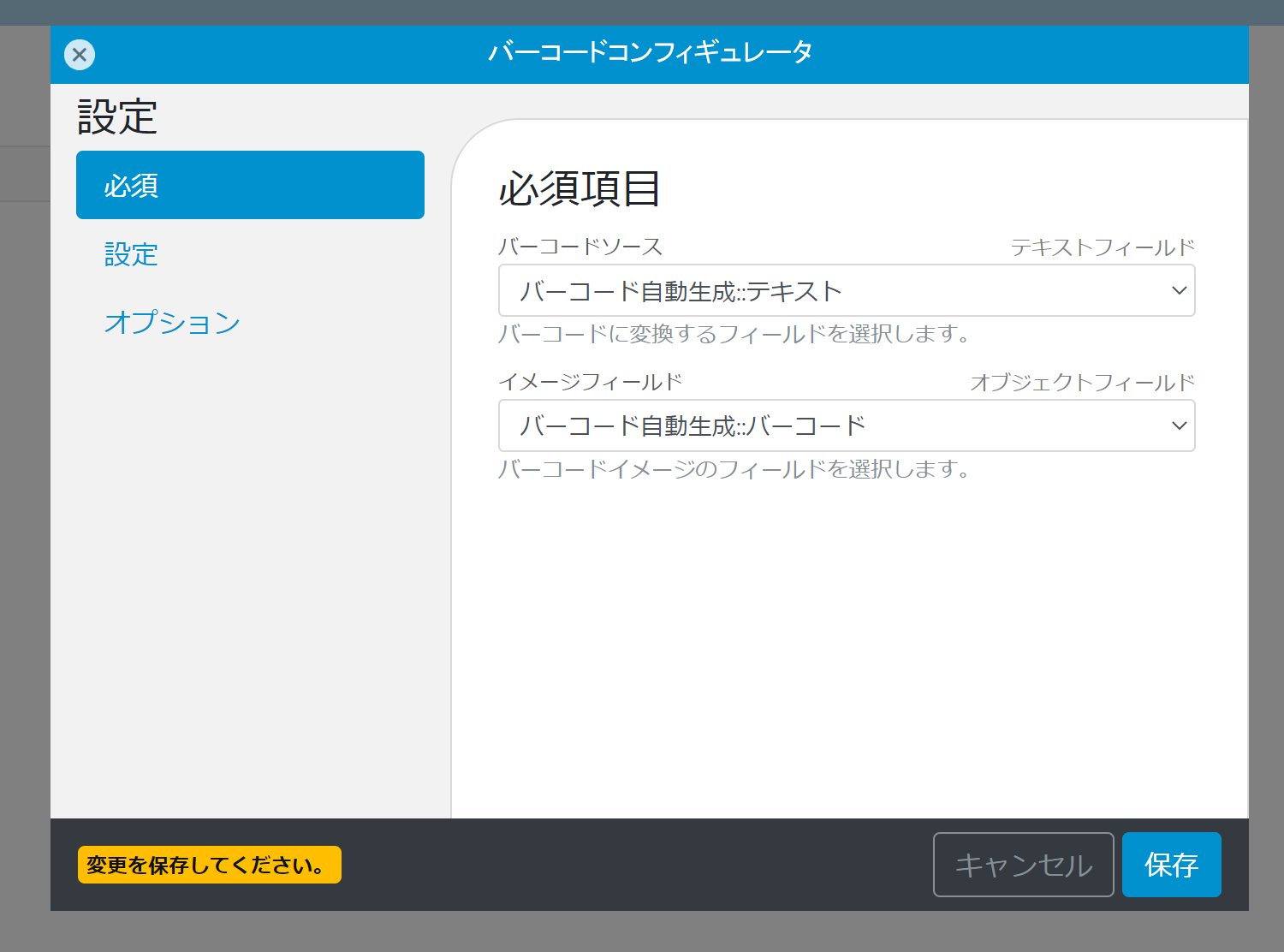
ブラウズモードに移動し、レイアウト上の歯車マークから「バーコードコンフィギュレータ」を開く。「バーコードソース」に元となるテキストフィールドを、「イメージフィールド」に出力先のオブジェクトフィールドを指定する。必要に応じて、「設定」からバーコードの形式を指定する。「保存」ボタンで設定は完了。

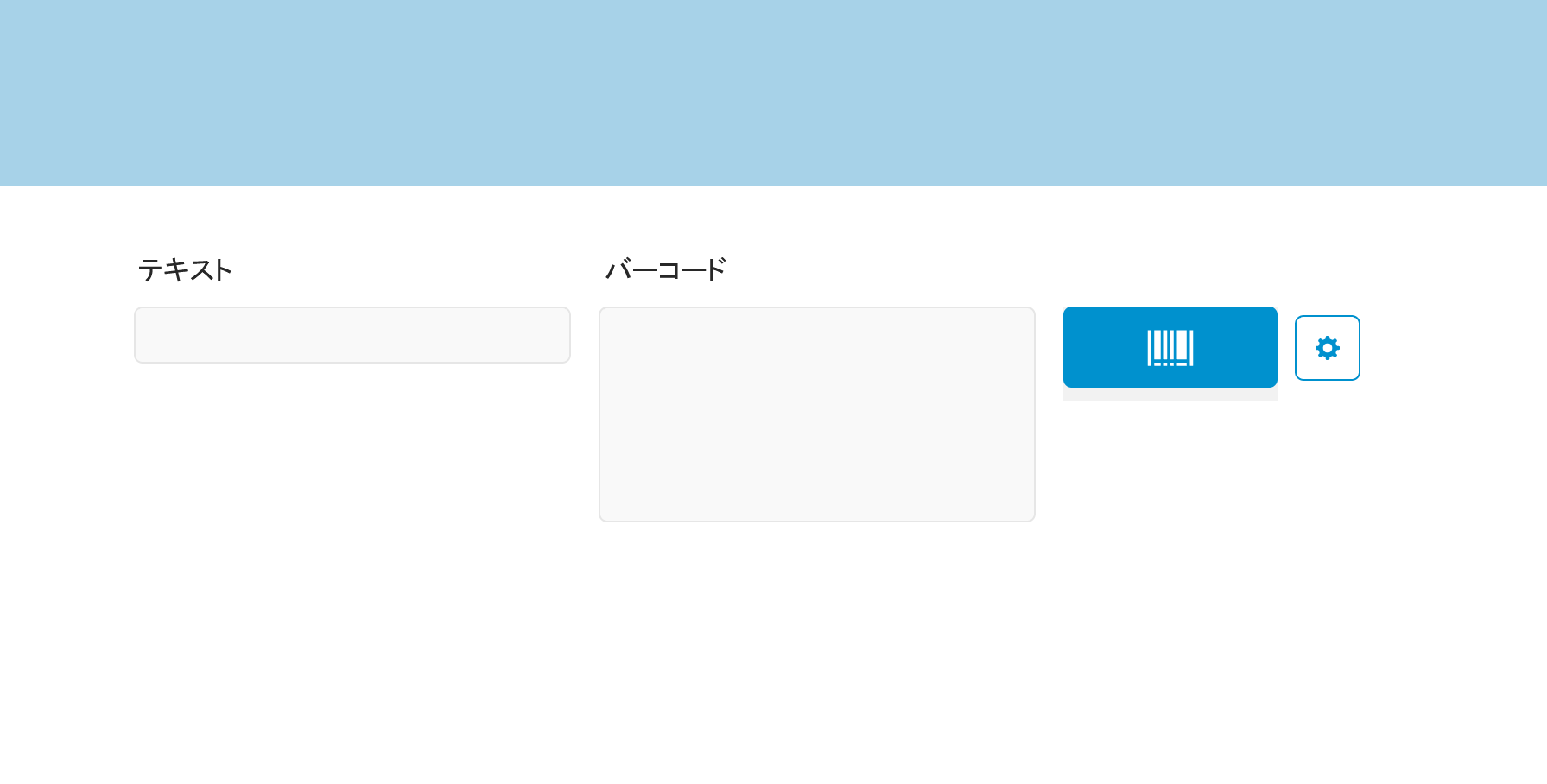
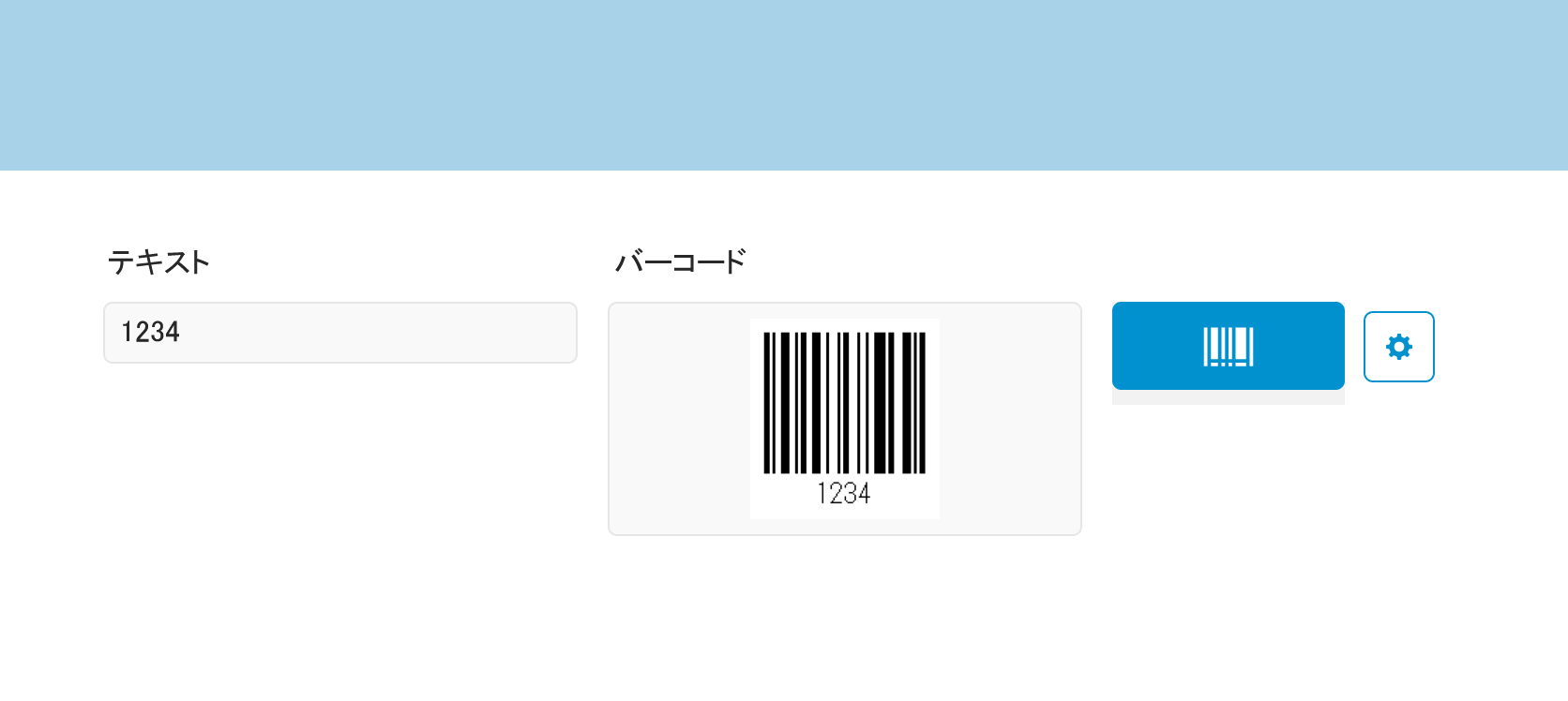
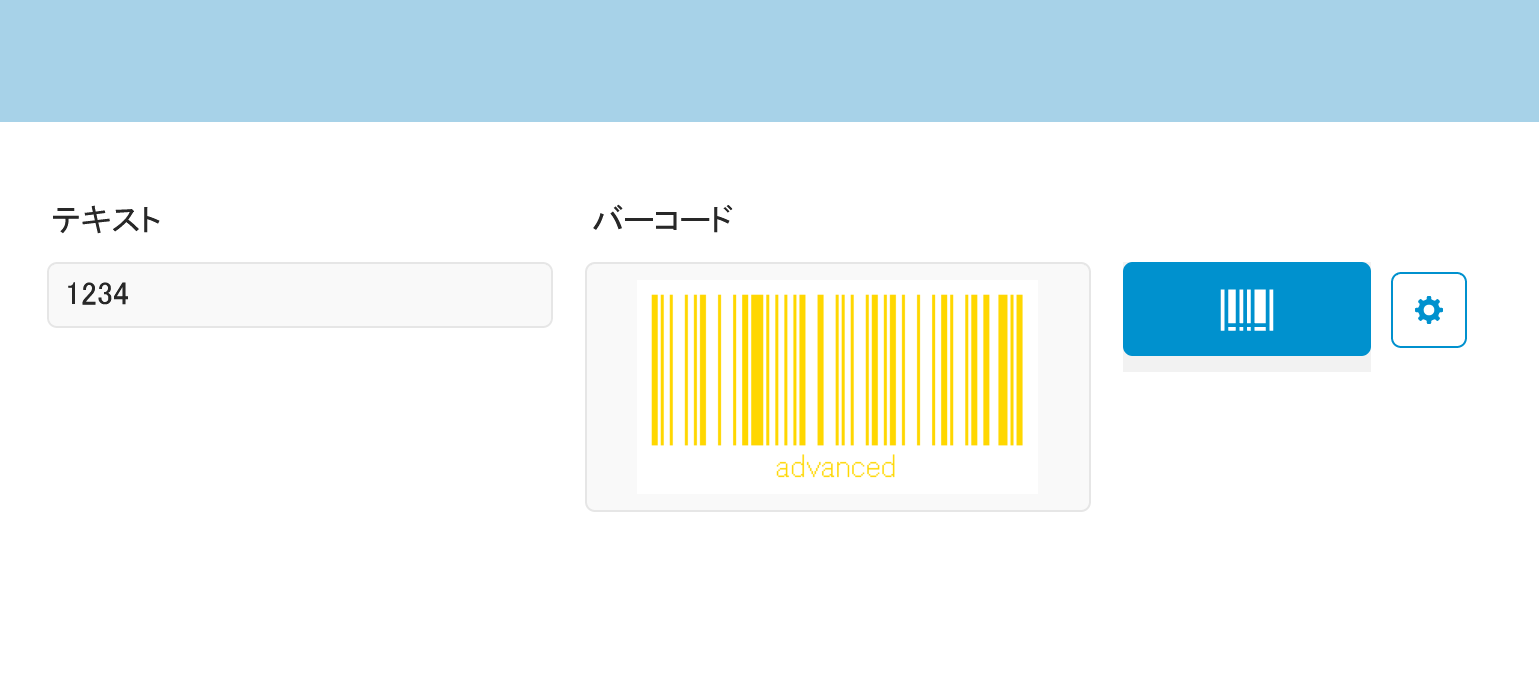
これで、テキストフィールドに文字を入力し、バーコードマークのボタンを押すと、バーコードが生成される。

処理を自動化する
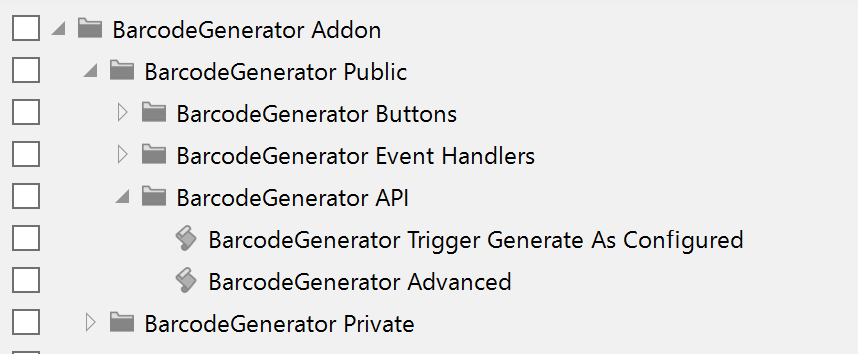
処理を自動化するには、スクリプトの「BarcodeGenerator Trigger Generate As Configured」を使う。アドオンを追加した段階で、スクリプトに「BarcodeGenerator Addon」フォルダが追加されている。

この中の「BarcodeGenerator API」フォルダの中にある。しかしまずは例として、1つ下の「BarcodeGenerator Advanced」スクリプトを実行してみよう。これはサンプルスクリプトで、金色のサンプルバーコードが生成される。

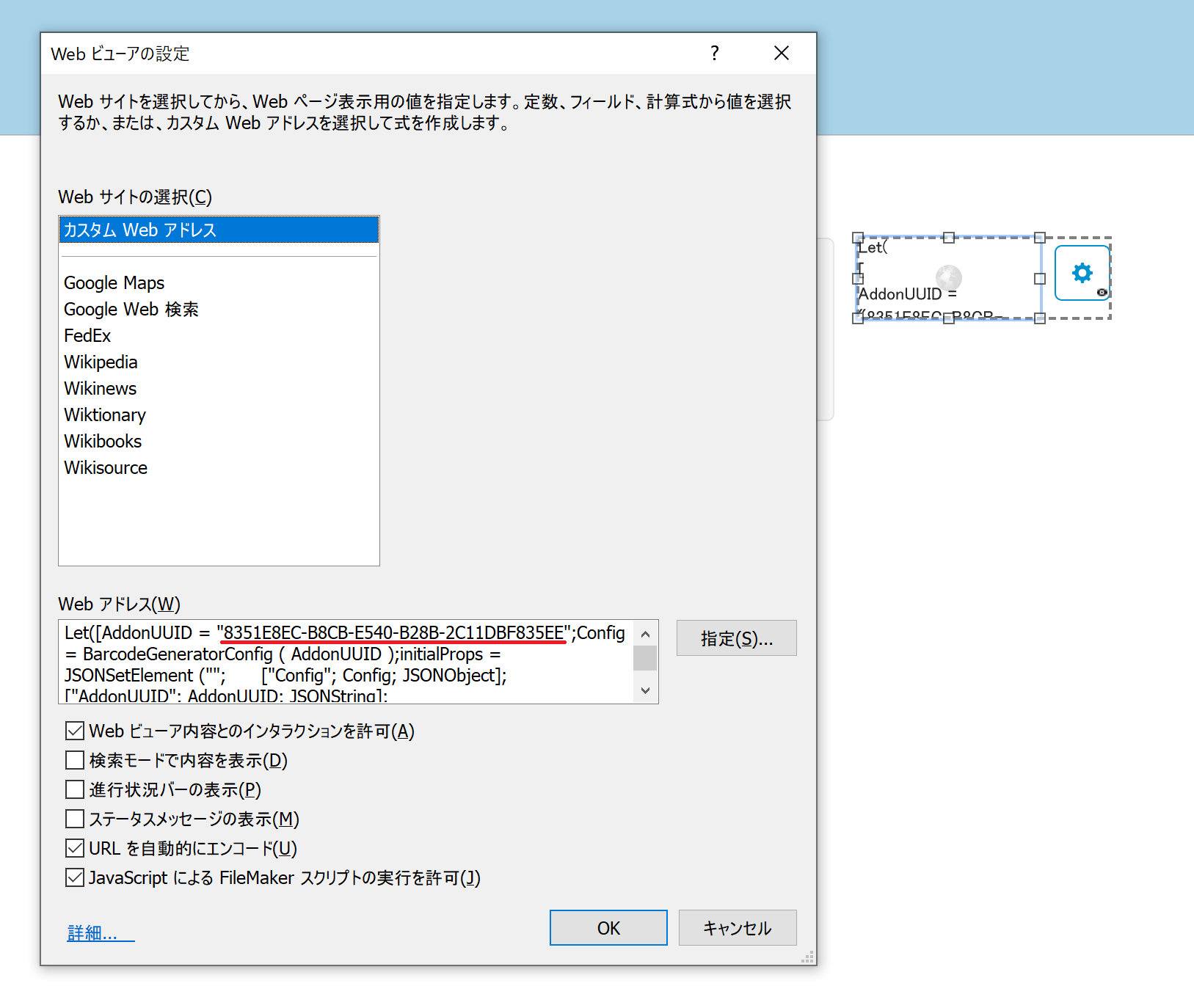
次に、テキストフィールドにスクリプトトリガを設定する。トリガの「OnObjectSave」に、先ほどの「BarcodeGenerator Trigger Generate As Configured」を指定する。ここで、「アドオンUUID」を引数として渡す必要がある。これは、アドオンのWebビューアの中に記載されている。これをコピーして、引数に指定すると、準備は完了。

テキストフィールドを変更してフィールドを離れると、自動的にバーコードが生成される。

レイアウトの体裁を整える
バーコードジェネレーターアドオンは、Webビューアをレイアウトの外に置くと機能しなくなってしまう。なのでレイアウト内に設置したまま目立たなくする必要がある。
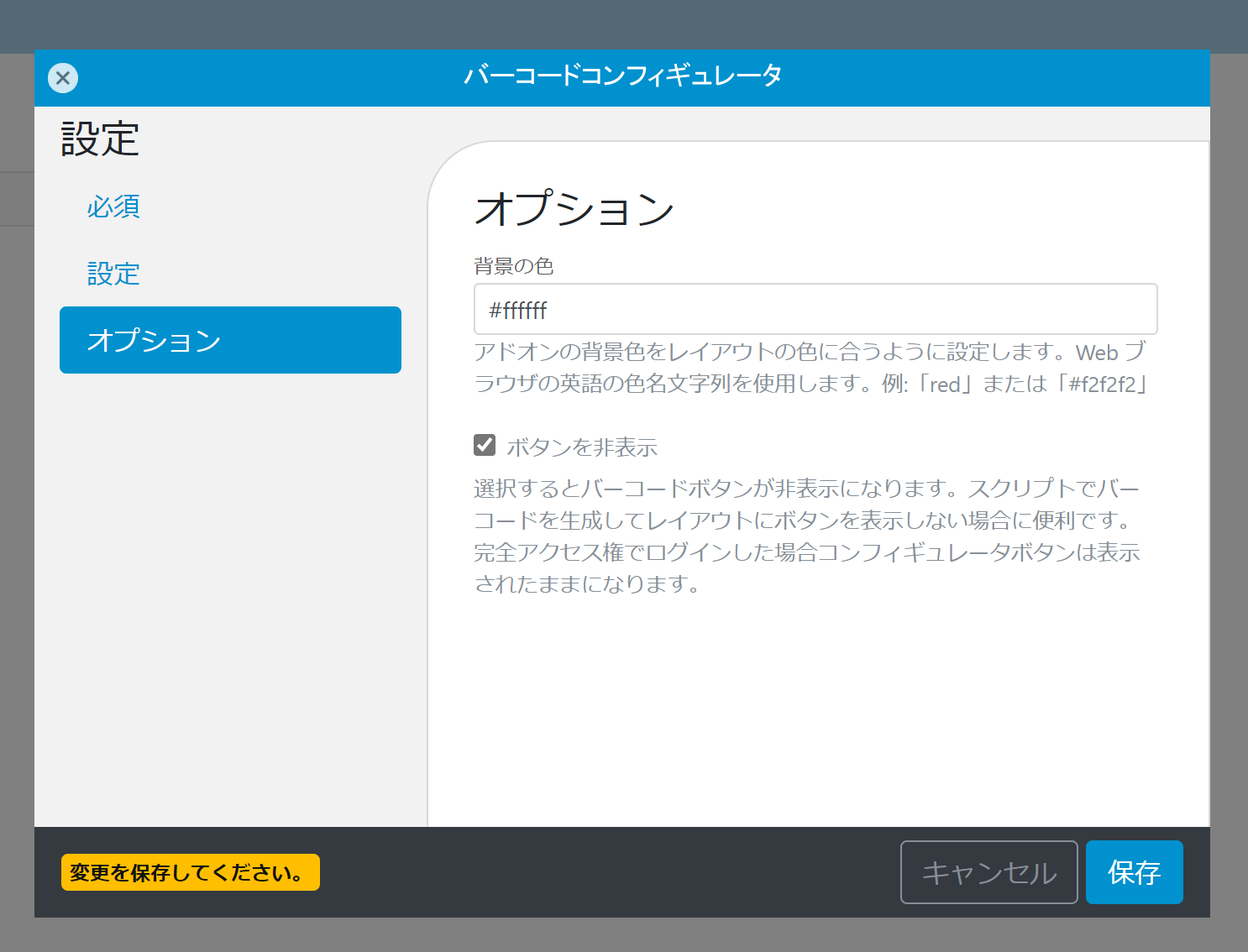
バーコードコンフィギュレータを開き、「オプション」の「ボタンを非表示」にチェックを入れる。これでボタンが表示されなくなる。また、ボタンが隠れても背景色は表示されてしまうので、「背景の色」をレイアウトの背景色と同じにする。今回は白なので、「#ffffff」にする。残念ながらアルファ値は無いので背景色に合わせて設定する必要がある。

これでレイアウト上に余計なオブジェクトが表示されなくなった。なお、設定用の歯車マークは、「完全アクセス」でログインしている場合しか表示されないので問題ない。

投稿者プロフィール
-
スモールの未来探究部 所属
FileMaker開発エンジニア
最新の投稿
 FileMaker研究室2024年2月8日FileMaker WebDirectでアクセス時に発生する502エラーの解決方法
FileMaker研究室2024年2月8日FileMaker WebDirectでアクセス時に発生する502エラーの解決方法 FileMaker研究室2023年12月19日Webビューアで特定の座標のGoogleMapを表示
FileMaker研究室2023年12月19日Webビューアで特定の座標のGoogleMapを表示 FileMaker研究室2023年8月19日FelicaのIDmを取得する方法の模索
FileMaker研究室2023年8月19日FelicaのIDmを取得する方法の模索 FileMaker研究室2022年11月25日AWSでの環境構築録
FileMaker研究室2022年11月25日AWSでの環境構築録
